




TheGem
Interactions
Awesome Scrolling & Mouse Animations





TheGem
Interactions
Awesome Scrolling & Mouse Animations




Trendy Scrolling & Mouse Animations to Spice Up Your Website Content

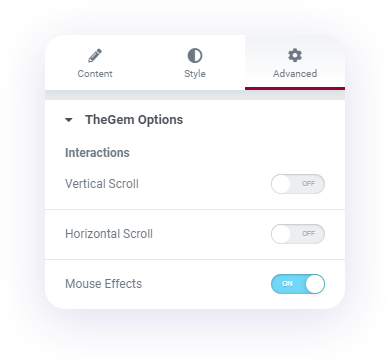
TheGem comes with a set of controls for adding interactive effects to your design. No need to use custom code or third-party libraries. Just enable this effects in page builder in elements settings and enjoy the ride!
Attractive
Amazing effects for adding more interactions on your webpages, bringing life and dynamics in your static content
Performant
Light-weighted code realisation with no additional third-party libraries to maintain fast page loading and scrolling performance
Involving
Interactive effects are perfect to attract your website visitors attention and and involve them in your content
Converting
Use TheGem interactions to keep your visitors on your website, reduce bounce rate and increase the conversions

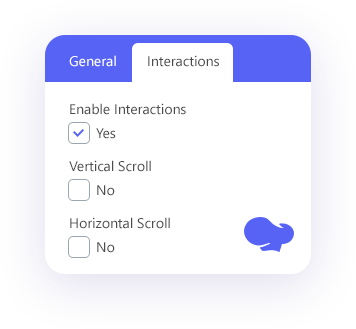
TheGem Interactions
Vertical Scroll
With this effect you can make your content move vertically at a different speed while scrolling the page. You can set different directions, specify speed and adjust viewport settings. This effect starts as the website visitor starts scrolling at the defined viewport range and ends as the visitor exits the viewport.



Active Users
0
K
Join Our Community!
Subscribers
0
M
Follow Our News!
Years Experience
0
+
Best Experts on Market!
Locations
0
Around The World!
TheGem Interactions
Horizontal Scroll

This interaction animates your content in the horizontal directions while scrolling the page. Like in the vertical scroll you can specify different moving directions and speed. All TheGem interactions can be separately defined for desktops, tablets and mobiles.






TheGem Interactions
Diagonal Scroll

By combining both vertical and horizontal scrolls you can create diagonal motions. You can set different directions, specify speed and adjust viewport settings. All TheGem interactions can be separately defined for desktops, tablets and mobiles.










Move Your Mouse
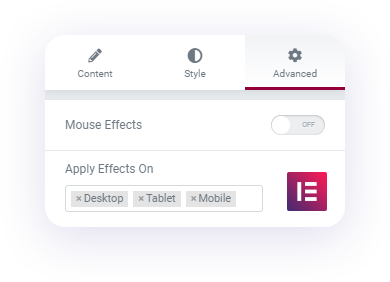
Mouse Track

This effect makes a content element to move in relation to the user’s mouse movement. Depending on the movement of mouse cursor your content reacts and moves up, down, left right, creating a sense of depth. You can set different movement directions and different motion speed.
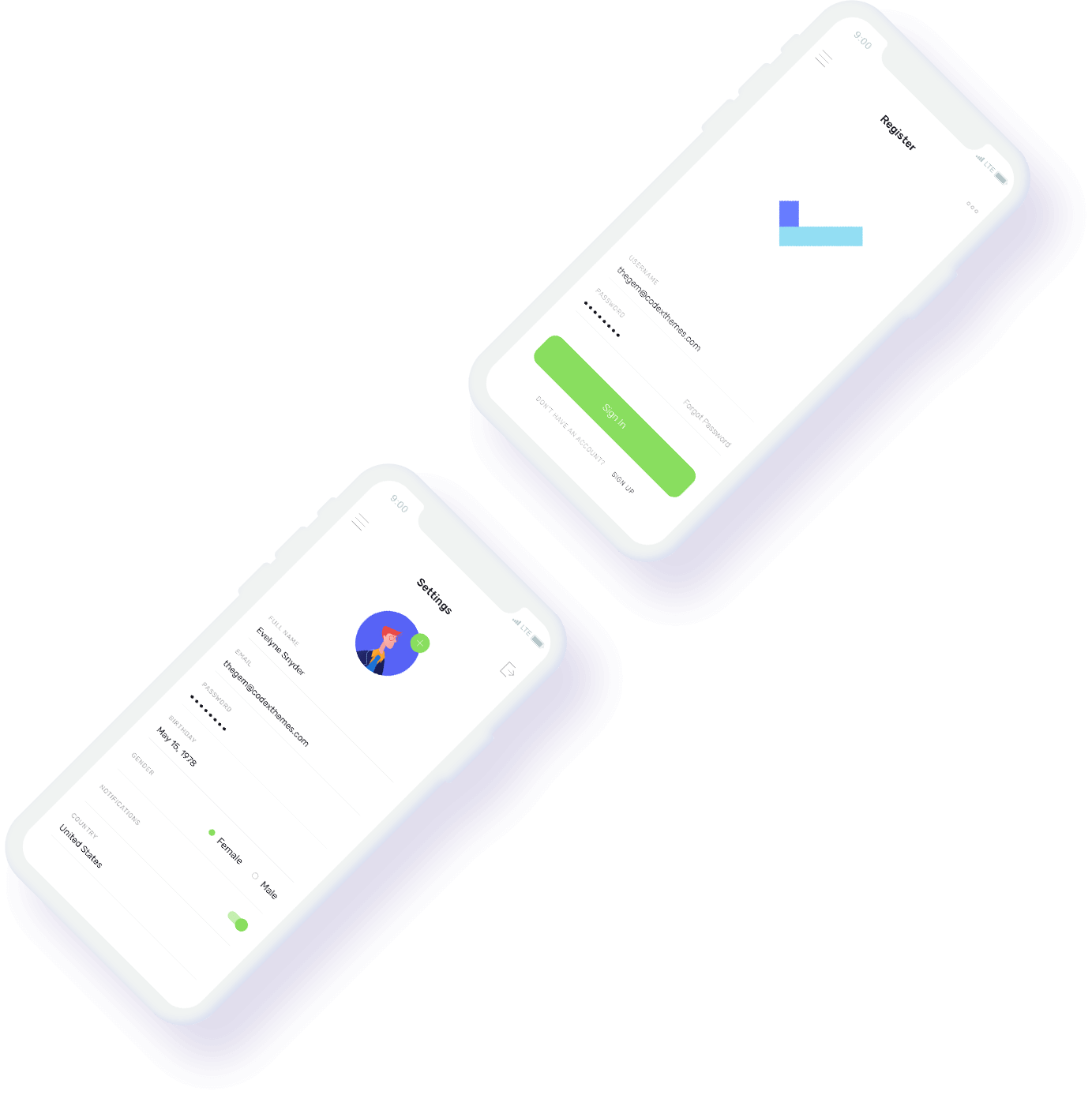
Settings
Responsive

Scroll interactions can be separately enabled/disabled for different devices: desktop, tablet and mobile.







Performance
Optimized

No redundant code. Lightweight. Loads only if enabled. Lorem ipsum dolor sit amet, consectetur adipisicing.
Interactions
Move Everything

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
NEW
$0.00
/Per Month
Regular
$0.00
/Per Month
Standard
$0.00
/Per Month
Premium

TheGem

Interactions
Enjoy the diversity of the most beautiful multi-purpose WordPress theme TheGem. Ready-to-use pre-made websites. Import in one click & highly customizable. All 400+ demos & pages can be easily mixed. Everything included in one price.












